Posting and replying with your team made easy
Project goals
We aimed for teams to feel comfortable posting questions to their managers and fellow team members while creating a space for managers to respond, engage, and react with their teams.
To achieve this, along with the Design System team, I developed intuitive patterns for creating a post, which include the option to attach files and add links.
Social Feed enhancements:
Prioritize reactions, GIFs, and encouraging creativity and recognition to cultivate a vibrant learning community.
Facilitate communication and knowledge sharing among users, promoting collaboration and community building.
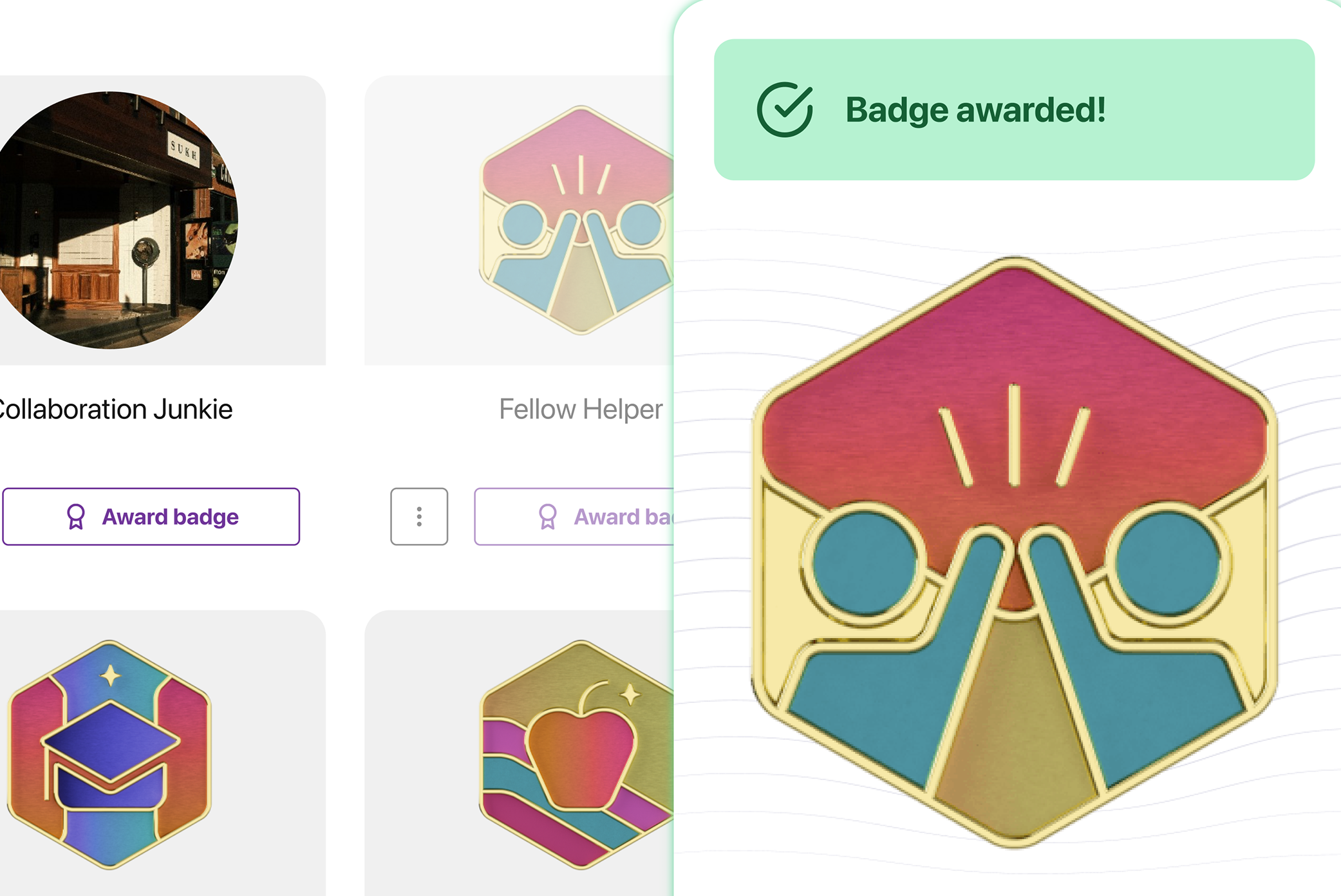
Provide a platform for learners to showcase their achievements, seek help, and receive feedback from peers.
Academy Wall - before new design system and experience
Publishing, pinning, and scheduling
It was essential for team members to communicate with their managers, schedule posts for later, or share content with specific audiences. I created a user experience that enables team members to view pinned messages, edit and manage scheduled posts, and allows team managers to approve or decline suggested messages.
Text input states
Utilizing feeds for your needs
In crafting the patterns for this experience, it was essential to accommodate various types of published messages. This includes automated messages triggered by team members completing tasks, finishing courses, receiving badges or certificates, as well as managers creating new events and adding new team members, among others.
Navigating published, scheduled, pinned, and pending posts
Engaging with messages
Collaborating closely with the design system team and the UX researcher, I contributed to the creation of reaction patterns integrated into Schoox's design system library. We examined hover states and animations to enhance the enjoyment of interactions in messages. I designed expandable replies to reduce information clutter and used indents to clarify and improve the accessibility of information relationships.
Reaction interactions and states
A versatile messaging component
I collaborated closely with Design Systems to integrate new components into the web patterns library during this project. I designed the messaging components to be highly versatile, allowing the Design team to use them across the entire platform.
Anatomy of the new message component
Reimagining auto-generated messages
One of the unique challenges for this update was to ensure that the new direction encompassed current user flows and capabilities. Including over 12 auto-generated updates based on organization activity.
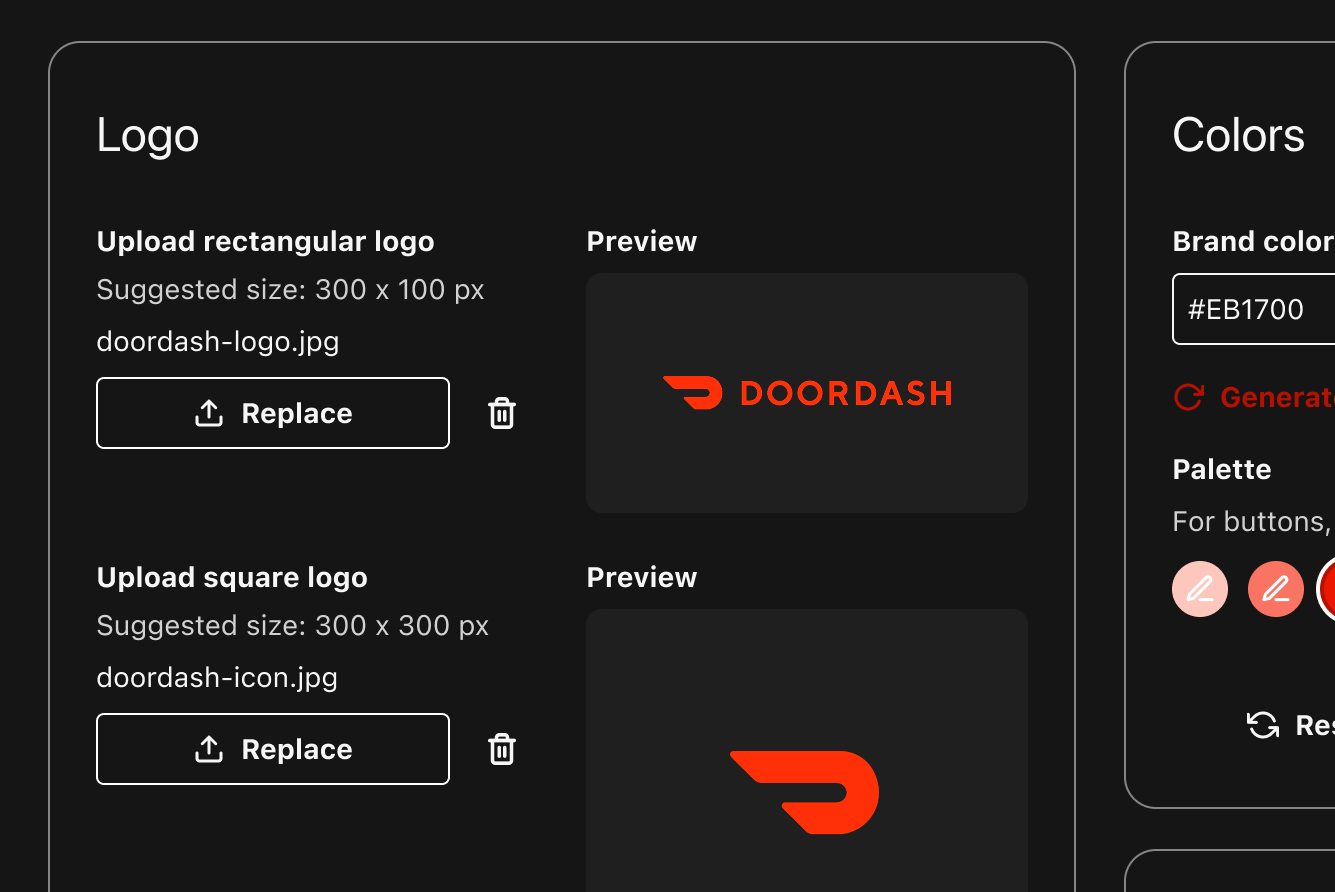
Old auto-generated messages
The newly created component’s structure could facilitate all of the required auto-generated message types, including some new ones added for the latest build.
With the help of Jacob Pinson’s illustrations and some amazing UX writers, the updated auto-generated messages led to a 23% increase in team engagement inside the platform.
New auto-generated messages
Testing and client feedback
After interviewing both Schoox and non-Schoox clients, the new feed experience received enthusiastic feedback. Many customers described the new direction as much cleaner, highlighting that the wayfinding is significantly more user-friendly and intuitive.
Further connecting Schoox's Learning and community engagement experiences.
In addition to the positive feedback and initial goals, our team was also able to enhance collaboration by providing a centralized platform for discussions and sharing. Through these UX improvements, we empowered both administrators and learners to manage content, including posting, scheduling, reacting, and pinning important updates.
"I think it is really clear and clean, no extra details and noise, feels intuitive. It is very user-friendly."
- Customer interview with Bec
"Pretty cool design. It feels like it’s geared towards professional learning vs academic. I think it can be a cool system ..."
- Customer interview with Kaitlin
Interactive prototype