Project goals
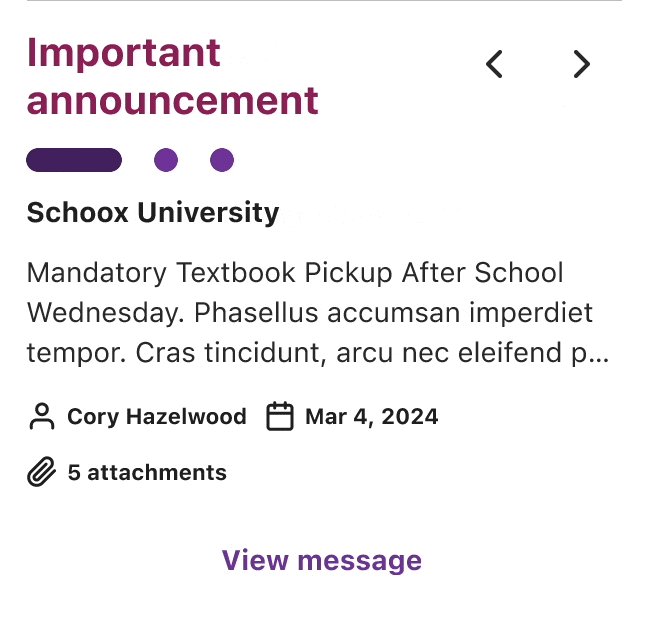
The research found that customers are likely to begin their Schoox session from a bookmark to their favorite academy page. Widgets in the panel ensure they can see important announcements and onboarding tasks, regardless of which page they are on. The vision is for these widgets to complement the team's main objective, not distract from it. Since the widgets appear on every page, I aimed to balance subtlety with condensed, easy-to-digest information.
From homepage to panel
We aimed to create an experience that accommodates both admin settings and personal preferences, allowing each team member's widget experience to be customized. The academy admin can select which widgets will appear for each workspace.
Calls-to-action
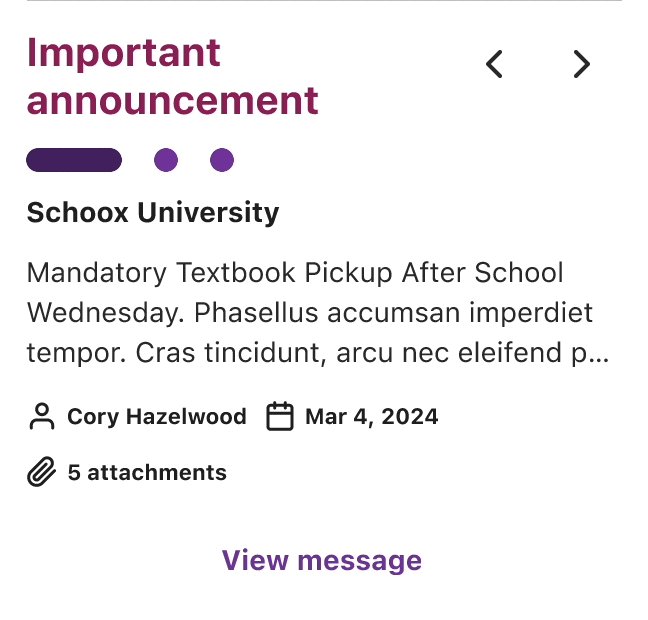
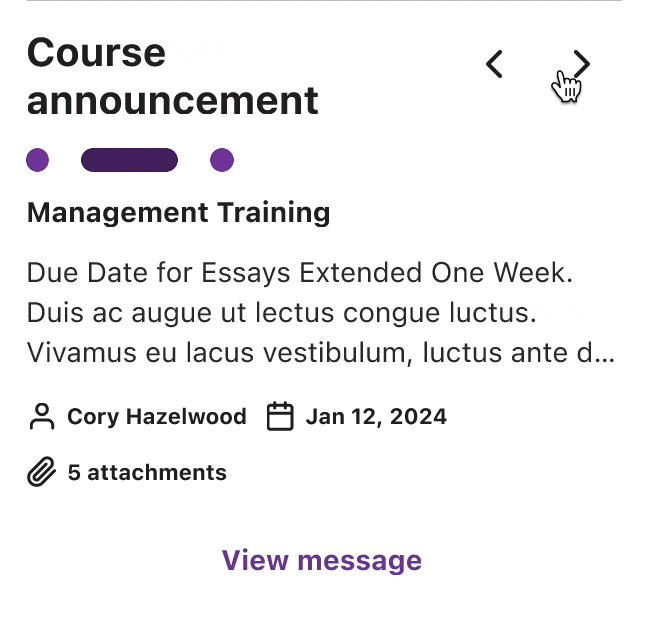
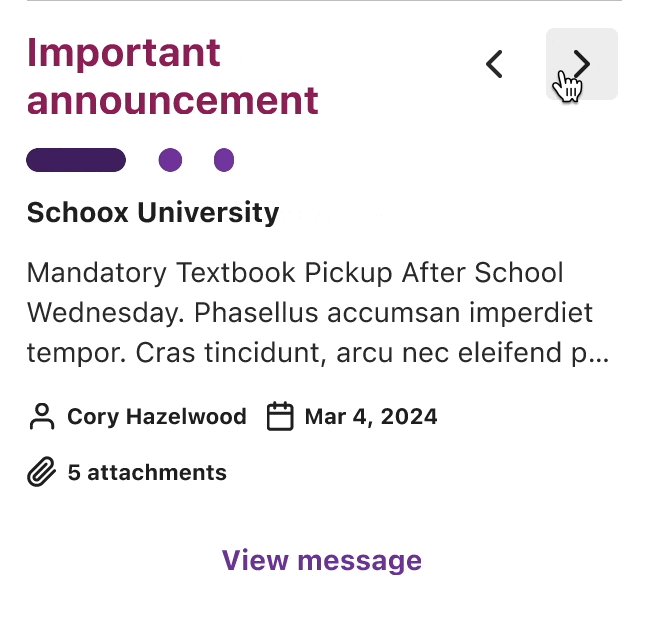
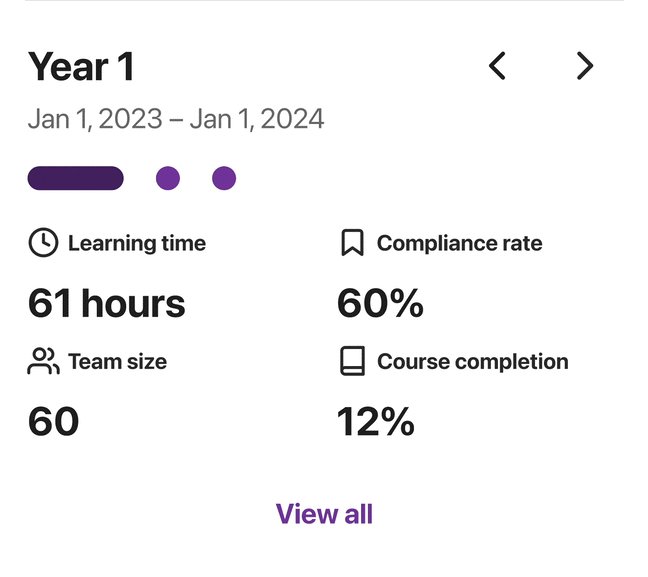
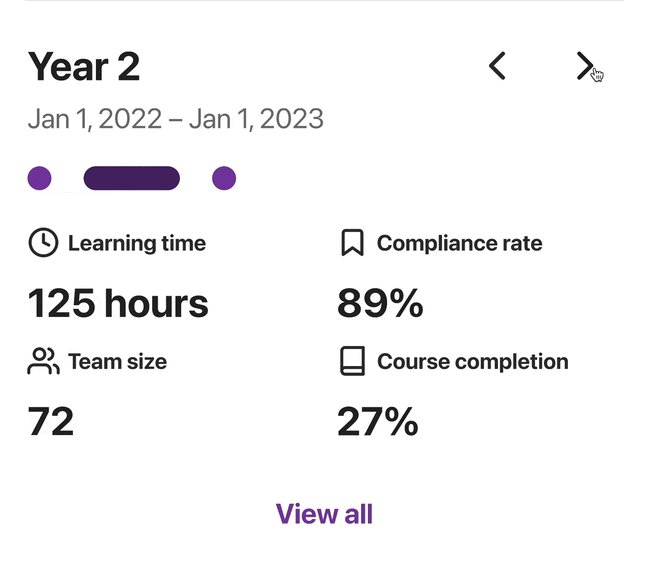
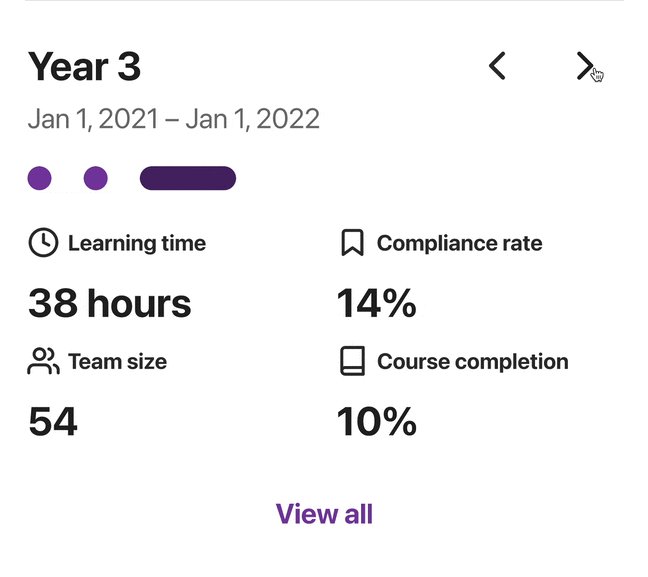
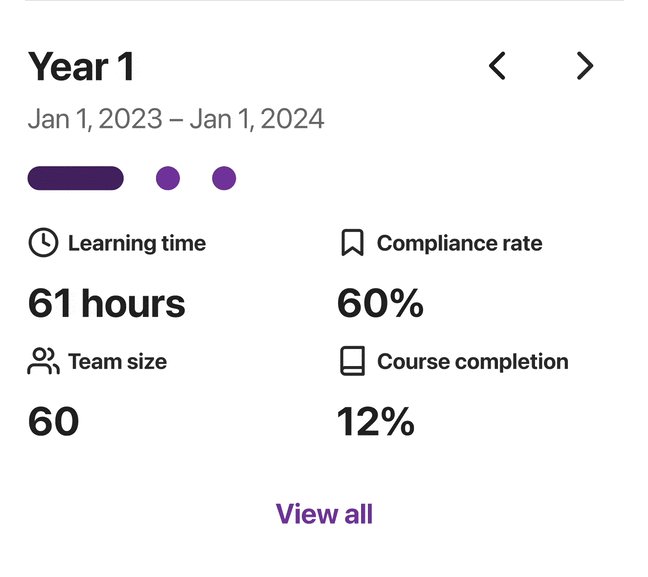
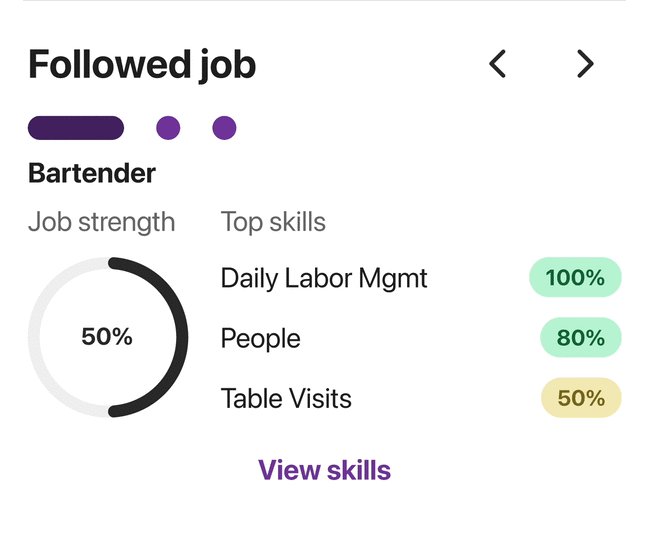
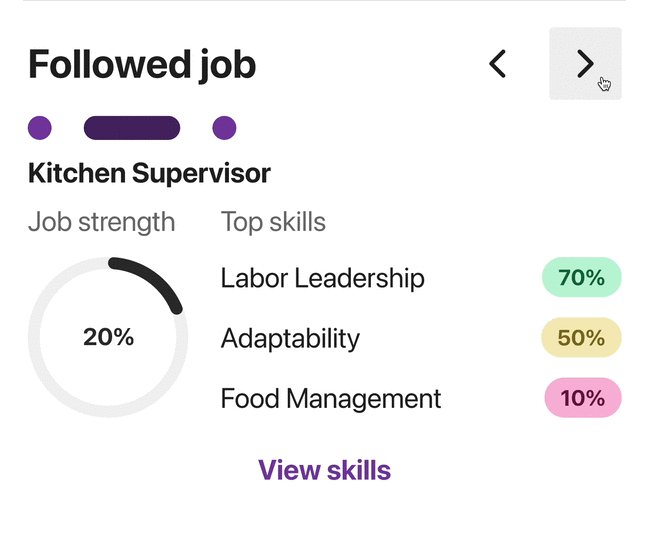
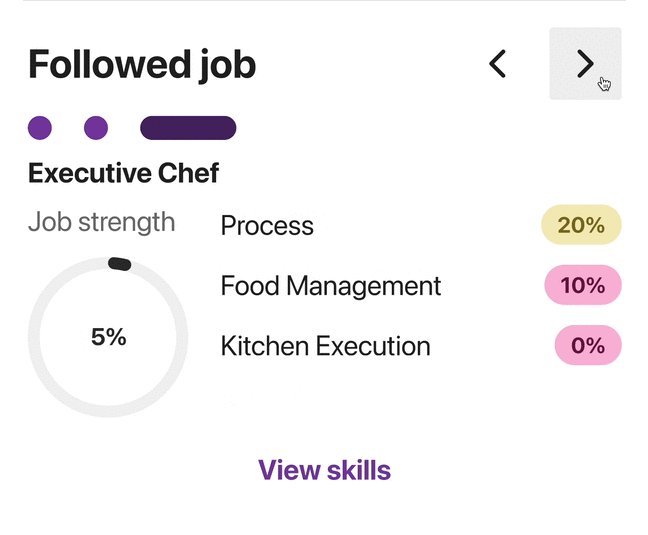
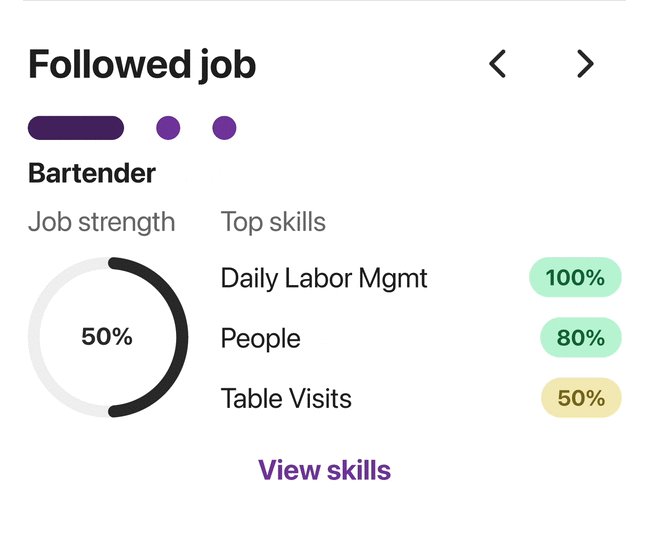
I was responsible for designing the experiences and states for each widget. For 10+ different tools, I had to keep consistent visual hierarchies, legible writing, and clear calls-to-action. Pagination within widgets
Customers can navigate within certain gadgets to gain more context.




The impact
Feedback from testing and customer adoption indicates that users appreciate customizable, efficient, and intuitive sidebar widgets that improve their ability to navigate and access information quickly. With my help, the widget panel was successfully added to the design system patterns. The entire UX team is now utilizing the panel and all of the widget variants.
"Schoox won for a couple of reasons. When you log in and you look at the dashboard it's super clean and super straightforward, and I don't feel like you have to sign in multiple places. It's very clean and very concise. I thought that a lot of the other platforms looked very cluttered and very unorganized."
Rogers Group Inc | $40,760 win
"We like how the platform performs, how simple it is visually, and the ease of use from an admin and user standpoint. ... We needed [Schoox] to be user-friendly and simple from an admin standpoint, and it was."
Walbridge Aldinger, LLC | $57,600 win